نحوه ساخت نقشههای تصویر در فتوشاپ
نقشههای تصویر به شما امكان میدهند تا نقاط قابل كلیكی را در تصاویر وب ایجاد كنید كه امكان برقراری لینك و پیوند به دیگر صفحات را میدهند. میتوانید دكمههای گرافیكی یا متون توضیح دهنده یك عمل، یا اطلاعات بر مبنای تصویر ایجاد كنید یا به محیطهای مشخص و دقیقی از تصویر لینك دهید. در برنامه Image Ready طراحی محیطهای نقشه تصویری به سادگی امكان پذیر شده است و در نتیجه میتوانید اطلاعات را لینك كرده و حتی كدهای HTML ضروری برای افكت نهایی را ذخیره كنید.
باز كردن فایل در Image Ready
در برنامه Image Ready گزینه File\open را انتخاب كنید و سپس فایلی را كه قصد اعمال تغییرات در آن را دارید، انتخاب كنید. در این مثال، یك نقشه تصویر در اطراف هر خط از متن ایجاد میكنیم كه به صفحات مربوطه در سایت وب لینك میشوند.
انتخاب ابزار Image Map
ابزار Image Map را در جعبه ابزار كلیك كرده و پائین نگه دارید تا تمامی ابزارهای مربوط به نقشههای تصویر را مشاهده كنید. گزینههای ابزار مزبور به شما امكان ترسیم اشكال مستطیل، دایره و چندضلعی را میدهند. همچنین ابزار دیگری هم برای انتخاب نقشههای ایجاد شده در این لیست وجود دارد. ابزار مورد نظر را از منو انتخاب كنید.
ترسیم اشكال نقشه تصویر
نمایشگر ماوس را بر روی تصویر جابجا كرده و شكل مورد نظر را با كشیدن ماوس ترسیم كنید. این شكل بصورت خط چین نمایان شده و دستگیرههایی در اطراف آن مشاهده میشوند. برای آنكه بعد از ترسیم شكل آن را ویرایش كنید، میتوانید ابزار Image map Select را انتخاب كنید. سپس نقشه تصویر را انتخاب كرده و دستگیرهها را به اندازه مورد نظر جابجا كنید.
باز كردن پالت Image Map
اگر پالت Image Map از قبل باز نیست، با انتخاب گزینه Image Map Window\ آن را باز كنید. تنظیمات مربوط به بخش Dimensions را برای تعیین موقعیت دقیق نقشه تصویر در فیلدهای X و Y وارد كنید. با استفاده از كنترلهای Width ، Heigh یا Radius (بسته به شكل انتخابیتان) شكل را تغییر اندازه دهید.
تعیین اطلاعات HTML
یك نام منحصر بفرد برای نقشه تصویری كه ترسیم كردهاید وارد كنید. ضمناً URL مربوط به لینك آن را نیز وارد كنید (مسیر دسترسی به فایلی كه با كلیك كردن بر روی نقشه تصویر باز خواهد شد). بعد از وارد كردن URL باید از منوی كشویی Target، مقدار مورد نظر را برای كنترل محل و نحوة باز شدن صفحة لینك شده به نقشة تصویر، انتخاب كنید. برای آنكه سند لینك شده در پنجره جدیدی اجرا شود گزینه _ blank یا برای باز شدن در همان پنجره گزینه _Self را انتخاب كنید (_parent و _top گزینههایی هستند كه برای صفحات مبتنی بر فریم كاربرد دارند). میتوانید برای كاربرانی كه صفحه را با مرورگرهای متنی مشاهده خواهند كرد یا نمایش گرافیك را در مرورگر خود محدود كردهاند عبارتی را در كادر Alt وارد كنید تا به جای تصاویر، آن عبارت نمایش داده شود.
ذخیره فایلها
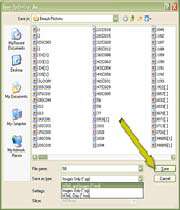
برای ذخیره تصویر و پارامترهای HTML ضروری است كه به همراه تصاویر و تكه تصویرها یك فایل HTML نیز ذخیره كنید. بدین منظور با توجه به مطالب مطروحه در كار عملی 2 همین بخش، فایل را بهینه سازی كرده و سپس گزینه File\Save Optimized را انتخاب نمائید. در منوی كشویی Save as type ، دقت كنید كه HTML and Images انتخاب شده باشد و فایلها در دایركتوری و پوشههای مربوطه باشند. OK را برای ذخیره فایل HTML و فایلهای تصویری كلیك كنید.
*توجه*
همترازی اشكال نقشه تصویر
هنگام كار با چندین شكل نقشه تصویر میتوانید از ابزارهای دقیق همترازی موجود در برنامه Image Ready برای همتراز كردن اشكال بر اساس لبهها یا گوشههای آنها استفاده كنید. ابزار Image Map Select را انتخاب كرده و كلید Shift را پائین نگه دارید تا امكان انتخاب چندین شكل برای شما وجود داشته باشد. سپس میتوانید از هر یك از ابزارهای همترازی موجود در نوار Options استفاده كنید.
نقشههای تصویری از لایهها
اگر تصویری دارید كه از لایههای مجزا تشكیل شده (همانند یك دكمه گرافیكی)، گزینه Layer\New Layer Based Image Map Area را انتخاب كنید. این گزینه شكل نقشه تصویری جدیدی را مبتنی بر لایه فعال جاری ایجاد میكند.